今天jQuery学习到appendTo()函数时,定义为在被选元素的结尾插入HTML元素。
于是利用该函数做了两个Select下拉列表项左右选择移动的功能,以下为完整代码:
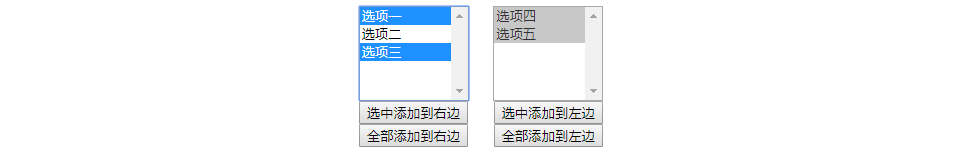
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>使用appendTo实现Select下拉列表项的左右移动</title> <style type="text/css"> select { width: 110px; height: 95px; } body { text-align: center; } div { width: 130px; display: inline-block; } </style> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript"> $(function () { // 选中选项添加到右边按钮功能 $(":button:eq(0)").click(function () { $("select[name='sel1'] option:selected").appendTo("select[name='sel2']"); }); // 全部选项添加到右边按钮功能 $(":button:eq(1)").click(function () { $("select[name='sel1'] option").appendTo("select[name='sel2']"); }); // 选中选项添加到左边按钮功能 $(":button:eq(2)").click(function () { $("select[name='sel2'] option:selected").appendTo("select[name='sel1']"); }); // 全部选项添加到左边按钮功能 $("button:eq(3)").click(function () { $("select[name='sel2'] option").appendTo("select[name='sel1"); }); }); </script></head><body><div id="left"> <!--multiple属性规定可同时选择多个选项--> <select size="5" multiple="multiple" name="sel1"> <option value="opt1">选项一</option> <option value="opt2">选项二</option> <option value="opt3">选项三</option> <option value="opt4">选项四</option> <option value="opt5">选项五</option> </select> <button>选中添加到右边</button> <button>全部添加到右边</button></div><div id="right"> <!--对于 windows:按住 Ctrl 按钮来选择多个选项 对于 Mac:按住 command 按钮来选择多个选项--> <select multiple="multiple" name="sel2"> </select> <button>选中添加到左边</button> <button>全部添加到左边</button></div></body></html>代码运行效果:

原文转载:http://www.shaoqun.com/a/521176.html
oklink:https://www.ikjzd.com/w/1362
unsplash:https://www.ikjzd.com/w/756.html
jQuery使用appendTo()函数实现两个Select下拉列表项的左右多项选择移动今天jQuery学习到appendTo()函数时,定义为在被选元素的结尾插入HTML元素。于是利用该函数做了两个Select下拉列表项左右选择移动的功能,以下为完整代码:<!DOCTYPEhtml><htmllang="en"><head><meta
insider:insider
家得宝:家得宝
重要更新!Facebook广告账户分享添加新的限制机制:重要更新!Facebook广告账户分享添加新的限制机制
Vova:Vova
中国卖家吸引力有多大?又一平台来华进行大规模招商!:中国卖家吸引力有多大?又一平台来华进行大规模招商!
没有评论:
发表评论